ポイント・クーポンの管理
一時的なポイント変動設定時のバナー表示について
ポインポンでは、一時的なポイント変動機能を使用する際に自動でバナーを表示する機能が備わっています。
一次的なポイント変動設定で指定した期間中のみバナーが表示されるため、期間終了時に手動で非表示にする必要がなく、便利にお使いいただけます。
設定方法はこちら一時的なポイント変動の設定(キャンペーンポイント)をご確認ください。
設定画面の表示方法
Shopify管理画面の左メニュー「オンラインストア」>「テーマ」>「カスタマイズ」から設定を行います。
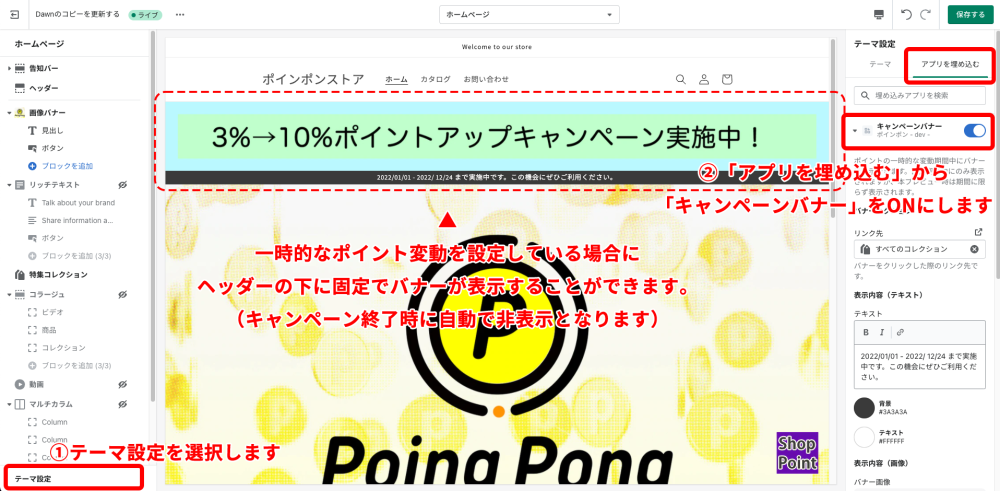
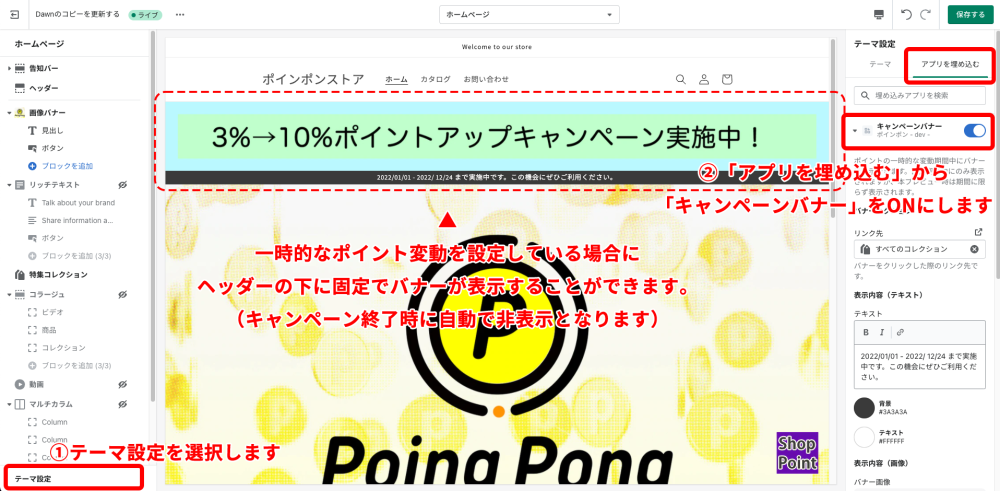
バナー表示のON/OFF設定
左下の「テーマ設定」から「アプリを埋め込む」を選択して「キャンペーンバナー」をONにします。

各種設定値
- バナーセクション
- リンク先
- バナーおよびテキスト欄をクリックした際に移動する先のページを指定します。
- キャンペーン用のコレクションや専用ページなどを指定します。
- 空欄の場合はクリックしても反応しなくなります。
- 表示内容(テキスト)
- テキスト(内容)
- バナー画像下に表示される任意文章欄です。
- 空欄の場合は非表示になります。
- 背景(色)
- バナー画像下に表示される任意文章欄の背景色を指定します。
- テキスト(色)
- バナー画像下に表示される任意文章欄のテキスト色を指定します。
- 表示内容(画像)
- バナー画像
- PC向けのバナー画像を指定します。
- 空欄の場合はモバイル向け画像を表示し、ともに空欄の場合は非表示になります。
- バナー画像(モバイル)
- モバイル機器用のページ向け画像を指定します。
- 空欄の場合はデスクトップ向け画像を表示し、ともに空欄の場合は非表示になります。
- オプション
- マージン
- バナー要素全体にマージン(余白)を設定します。
- CSSのmarginで使用できる値が設定できます。
- 値は半角スペースで区切って1~4つが指定できます。
- 値が1つ指定された場合、全四辺に同じマージンが適用されます。
- 値が2つ指定された場合、1つ目のマージンは上下、2つ目は左右の辺に適用されます。
- 値が3つ指定された場合、1つ目のマージンは上、2つ目は左右、3つ目は下の辺に適用されます。
- 値が4つ指定された場合、マージンはそれぞれ上から時計回りに、上、右、下、左の順に適用されます。
- 値はpx、rem、%で指定が可能です。
- 例)10px 5px 20px 10px ・・・上に10px、右に5px、下に20px、左に10pxの余白を作成します。
- css class name
- 通常は空欄のままで問題ありません。
- 表示するバナー要素に追加のCSSを反映させたい場合にご利用ください。
- 移動先の要素id
- 通常は空欄のままで問題ありません。
- テーマによってバナーが表示されない場合にHTMLタグのIDを指定してください。