

レビューの承認・管理
バージョン1.10のアップデートに伴い、既にポインポン利用いただいていたマーチャント様が、お客様のレビュー投稿時に画像を添付、およびレビューに投稿頂いた画像を表示させるための設定手順をご案内いたします。
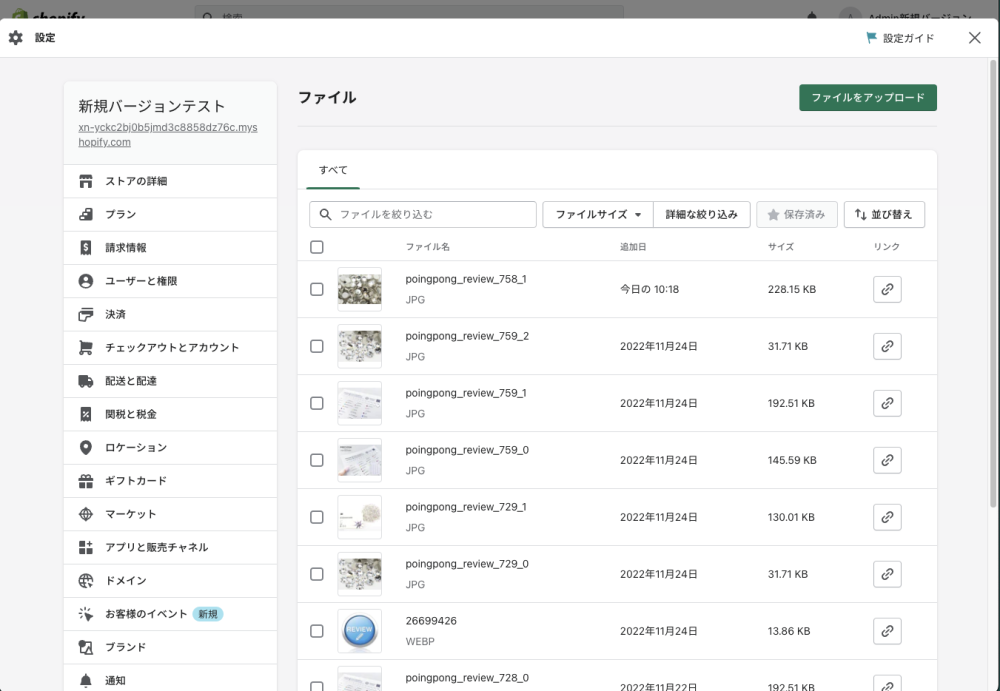
ポインポンのレビュー画像は、アクセスや負荷対策のため「Shopifyのファイル」に保存されます。

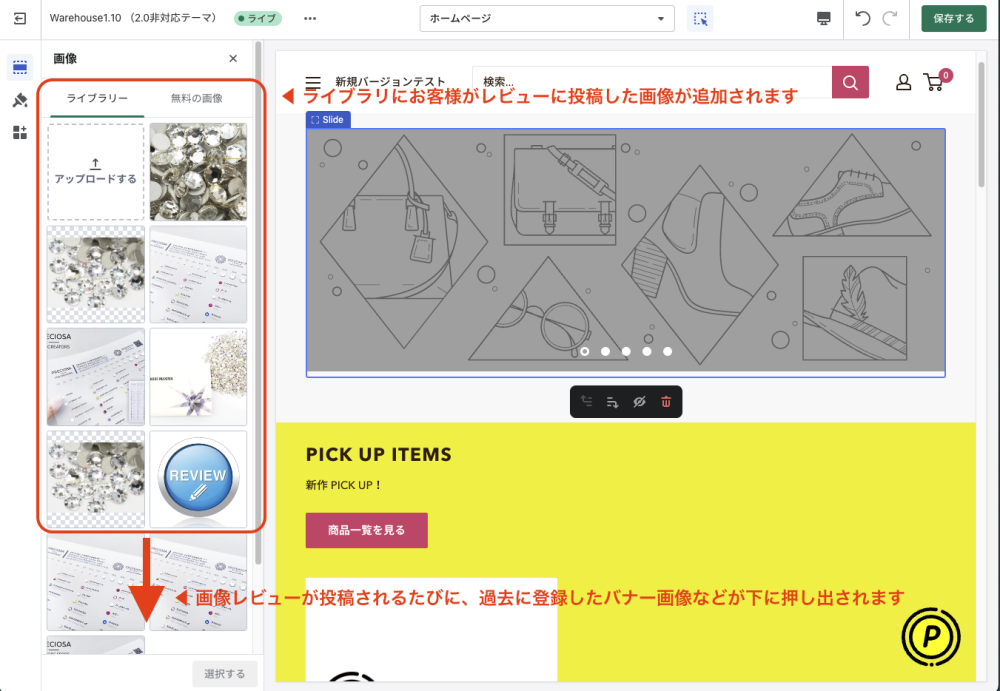
このため、カスタマイズなどで使用するホームページ用の画像等が、お客様のレビュー画像によって押し出されてしまうことがございます。

頻繁にバナー画像を入れ替えるなどの運用を行っている場合、アップロード済みの履歴ファイルを選択して差し替えるといった作業が困難になりますのでご注意ください。(都度ファイルをアップロードして選択するなどの対処は可能です)
上記仕様について問題なければ、下記の設定を行なっていただけますようご確認ください。
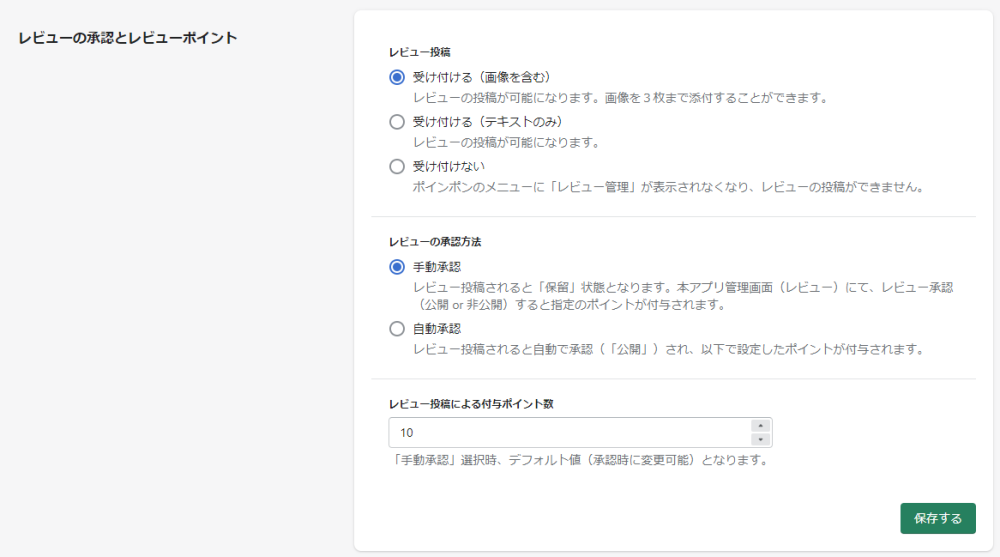
ポインポンの「設定」>「レビュー投稿」にて、レビューを「テキストのみとする」か「画像を含む」かを選択いただけます。

旧バージョンをご利用のお客様は設定が「テキストのみ」となっております。
お手数ですが、ご希望の場合は「画像を含む」に変更をお願いいたします。
・受け付ける(画像を含む) ・・・レビューに画像が添付できるようになります。
・受け付ける(テキストのみ) ・・・レビューはテキストのみの投稿となります。
・受け付けない ・・・レビュー機能を表示しません。
以下の設定は、テーマがOnlineStore2.0に対応しているか、非対応かで手順が異なります。該当する以下の手順をご確認ください。
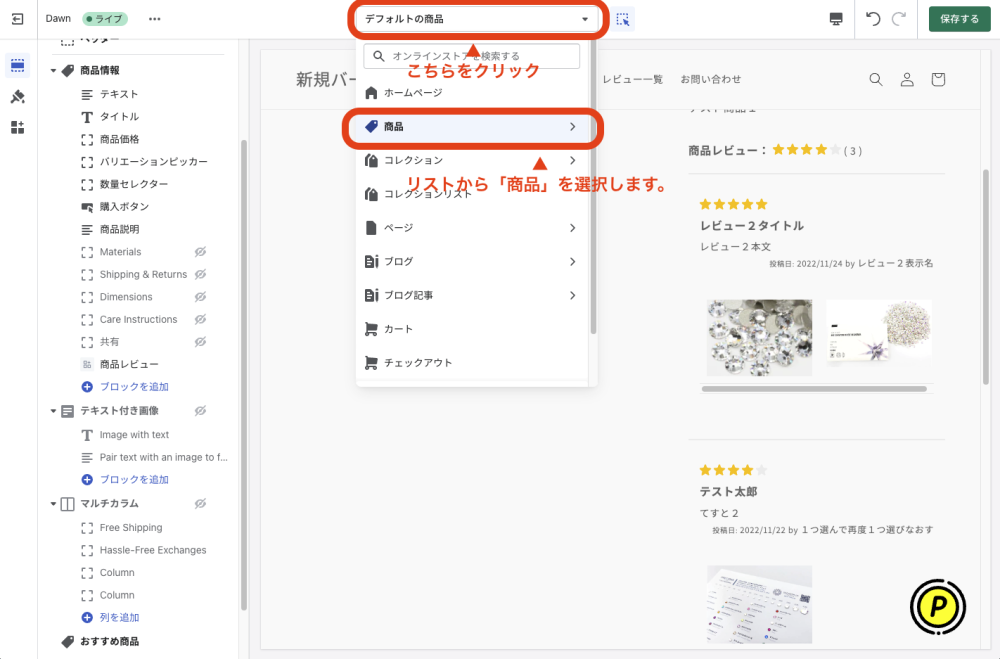
①「カスタマイズ」を開き、上部リストから「商品」を選択します

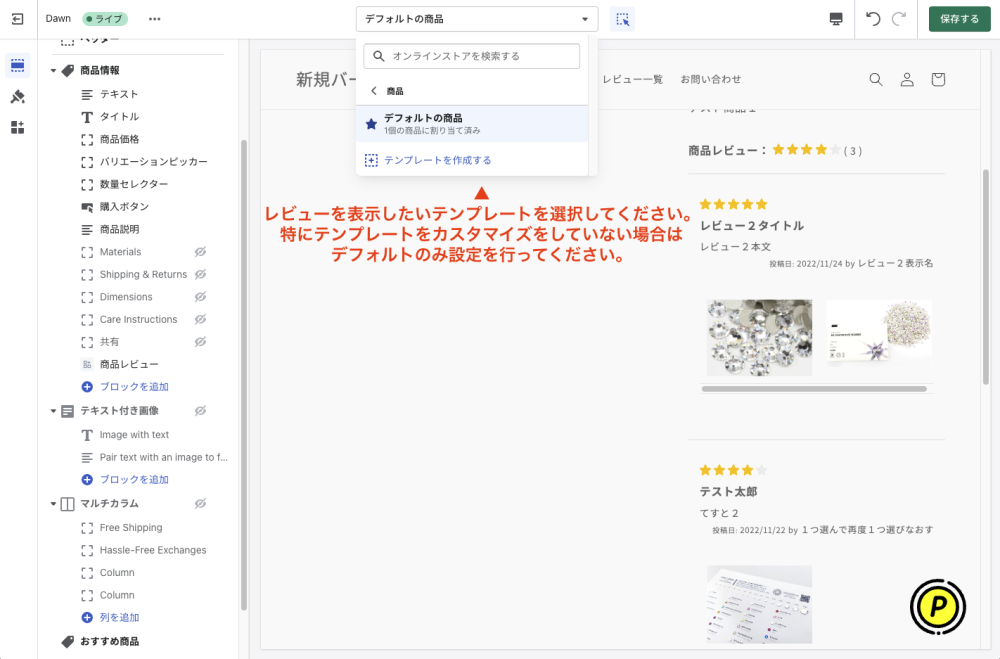
②画像レビューを表示したいテンプレートを選択します。

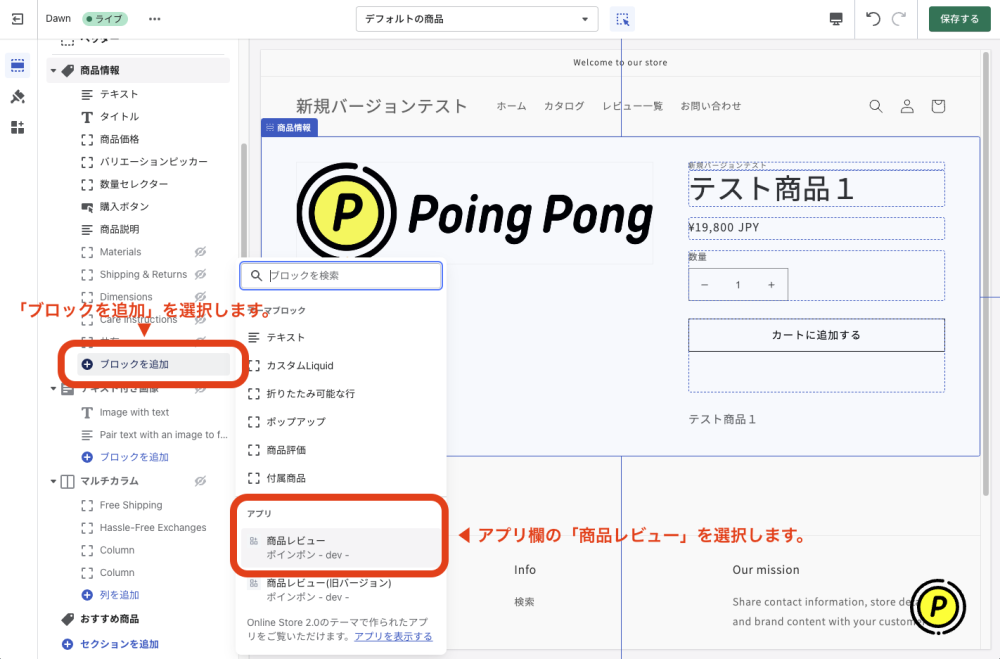
③「ブロックを追加」から、アプリ欄にある「商品レビュー(ポインポン)」ブロックを追加してください。

④表示を確認し、元から設定していたレビューブロックを削除してください。
以上で、OnlineStore2.0に対応している場合の更新手順は完了となります。
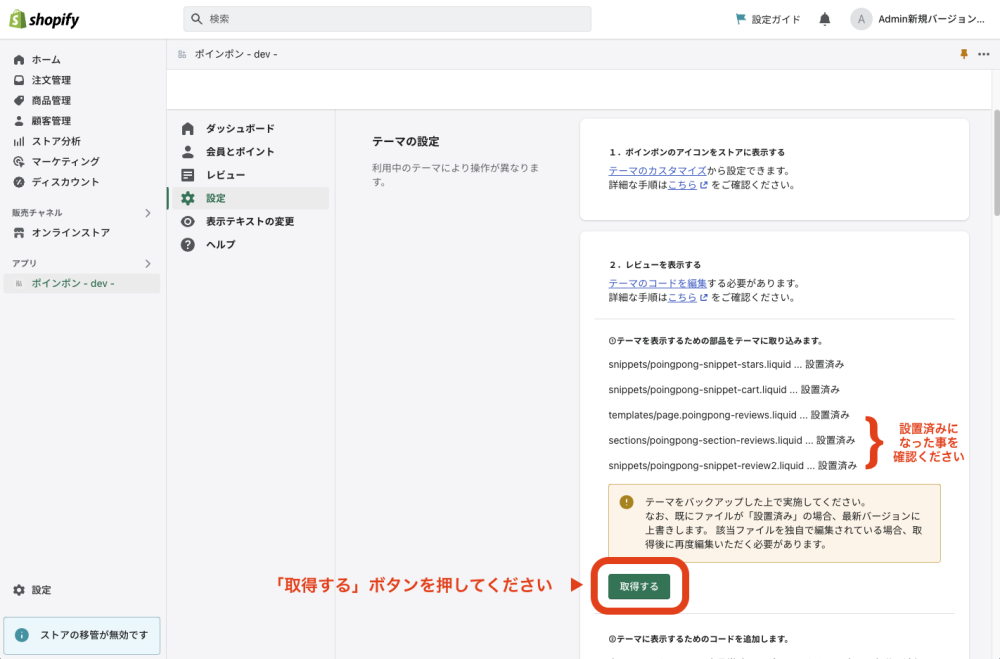
①テーマ表示のための部品の再取込を行います。
ポインポンの「設定」を開き、テーマの設定欄の「取得する」ボタンを押してください。

※作業前には念の為バックアップを 行ってください。
※取得が完了すると、各部品が「設置済み」に変わります。
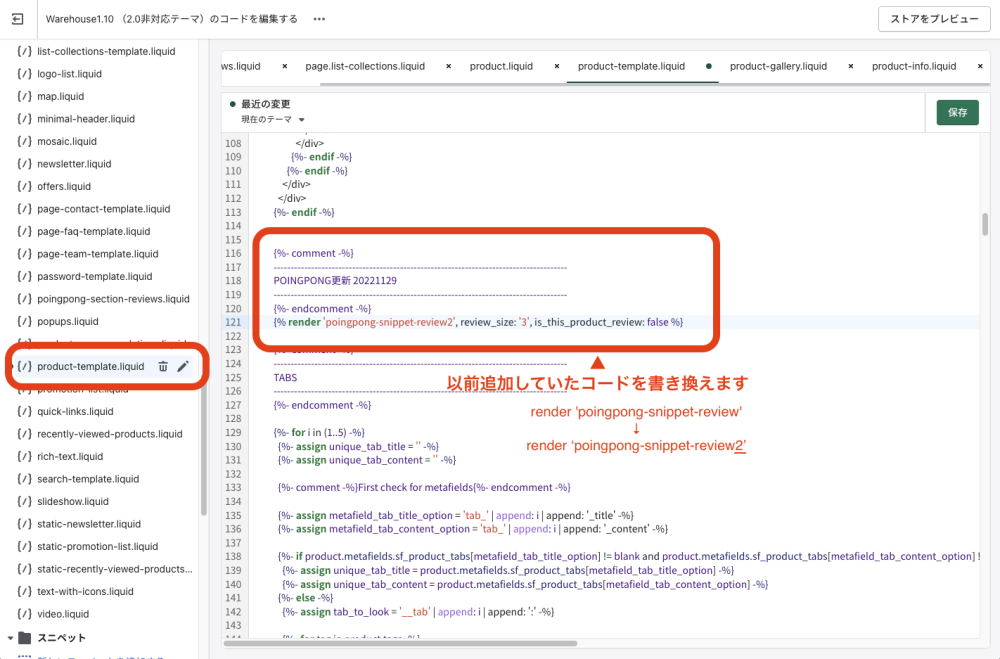
②商品ページのコードを変更します。
レビューを表示するスニペットを指定する一文の末尾に「2」を付与することで、画像添付対応版になります。

※画像ではproduct-template.liquidファイルを編集していますが、編集するliquidファイルはマーチャント様がご利用いただいているテーマによって異なるため、ご注意ください。
以上で、OnlineStore2.0に非対応の場合の更新手順は完了となります。