

初期設定
こちらはShopifyのテーマがセクションに対応している場合の設定方法となります。
ご利用中のShopifyテーマがセクションに対応していない場合は、こちらを参照ください。
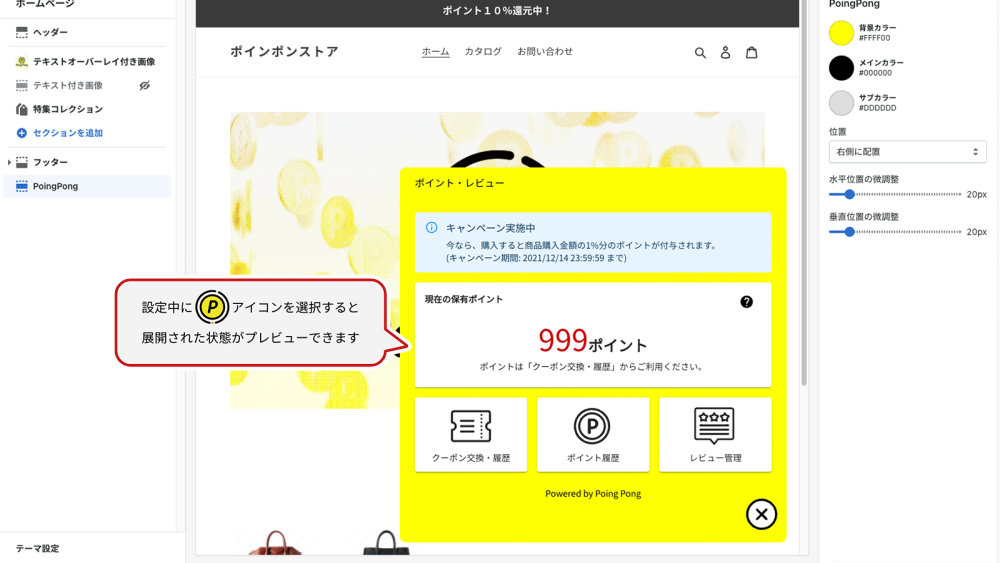
ストアに表示されるポイントの確認、使用、レビュー投稿を行う「P」マークの表示設定です。
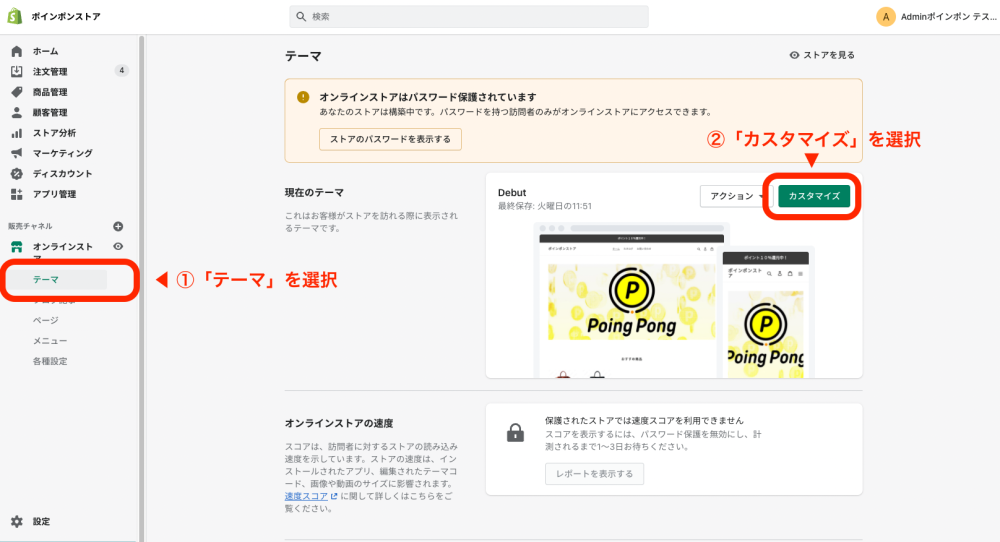
Shopify管理画面から「テーマ」を選択し、「カスタマイズ」を選択します。

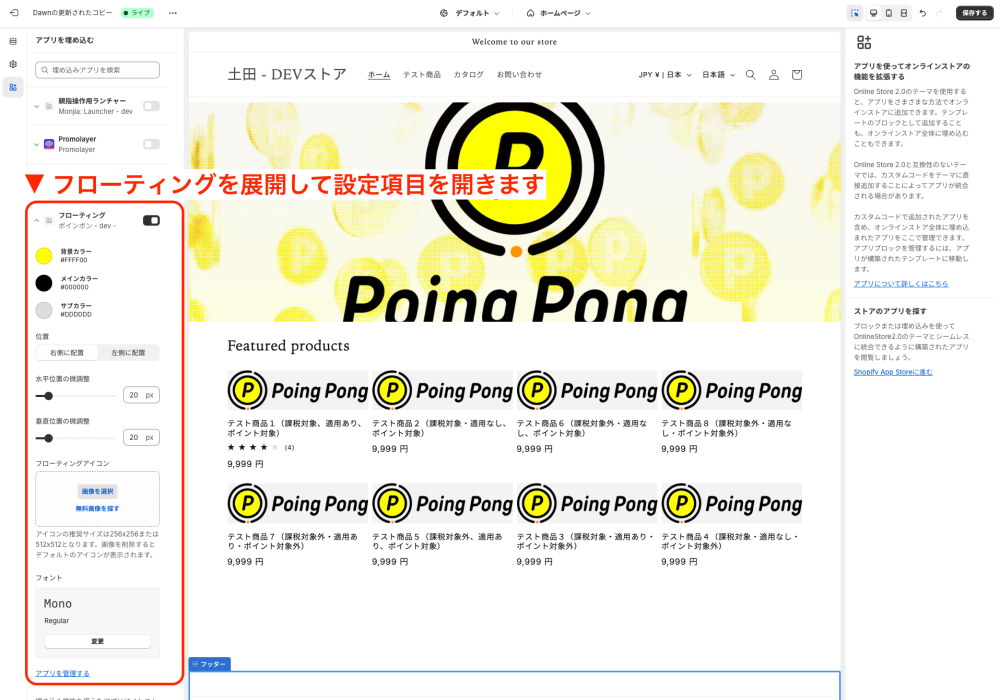
画面左下の「テーマ設定」を選択し、「アプリを埋め込む」からポインポンを有効化します。

アプリ名を選択すると、設定項目が展開表示されます。
カラーリングや位置を調整できますので、お好みに合わせて設定ください。

背景カラー
マークやメニュー画面の内側の色となります。
メインカラー
マークの外側やメニュー画面の文字色に使われる色となります。
サブカラー
ボタンや強調表示などに使われる影色です。
位置
基準点と、基準点からどの程度ずらして表示するかを設定できます。
フローティングアイコン
「P」マークを任意の画像に変更することができます。アイコン変更時カラー設定はアイコンに反映されず、メニュー画面のみに反映されるようになります。
アイコンの画像ファイルは、フォーマットがjpeg、png、gifのいずれか、アスペクト比が1:1、サイズが256ピクセル×256ピクセル、または512ピクセル×512ピクセルの画像をご用意ください。
フォント
フォント変更することができます。Shopifyに用意されているフォントをご選択ください。予め用意されているフォント以外は指定できません。システムフォントを選ぶか、テーマ側で読み込んでいるフォントと同じものを選択することで追加の読み込みが不要となります。
変更中に「P」マークをクリックするとメニュー画面が表示され、各カラーがプレビューされます。

前項同様カスタマイズ画面で設定を行います。
商品詳細を確認するページと、商品を並べて表示するグリット表示の両方に設定します。
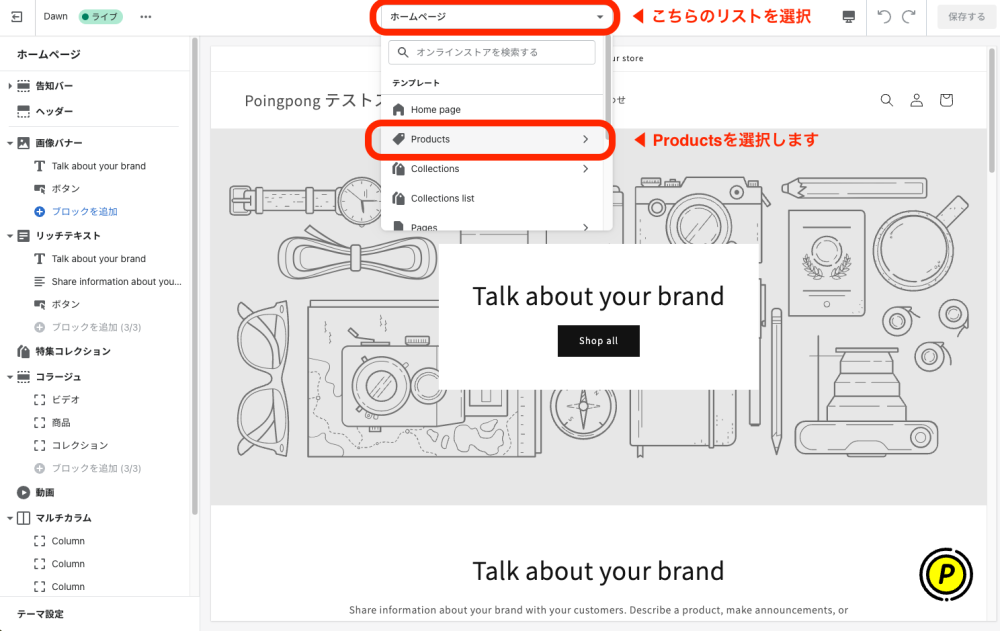
画面上部のドロップダウンリストから「Products」(テーマによっては「商品」)を選択します。

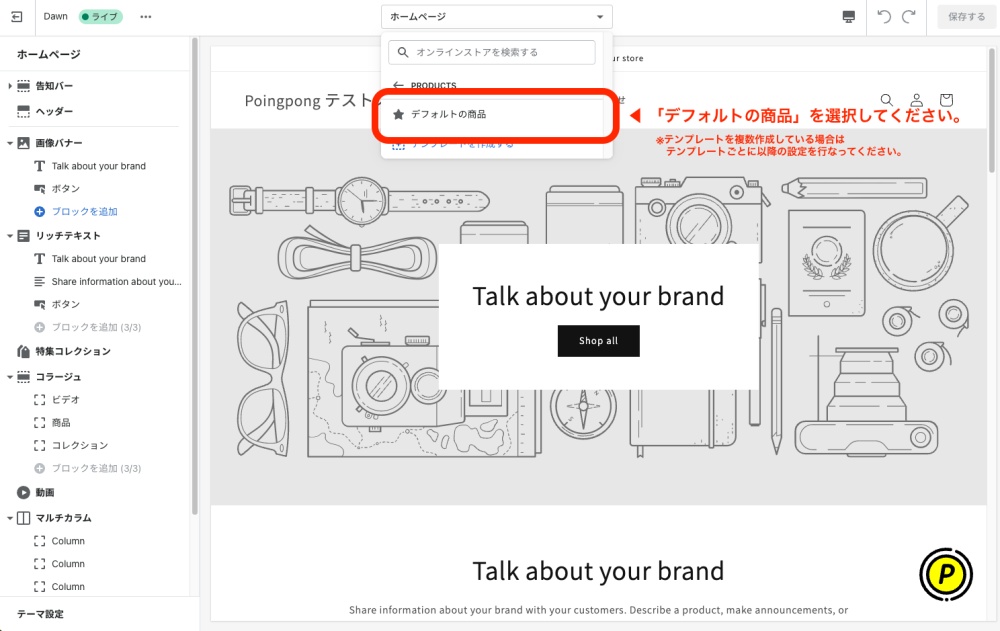
「デフォルトの商品」を選択します。
※テンプレートが複数ある場合は、全てのテンプレートに対して以降の設定を繰り返し行います。

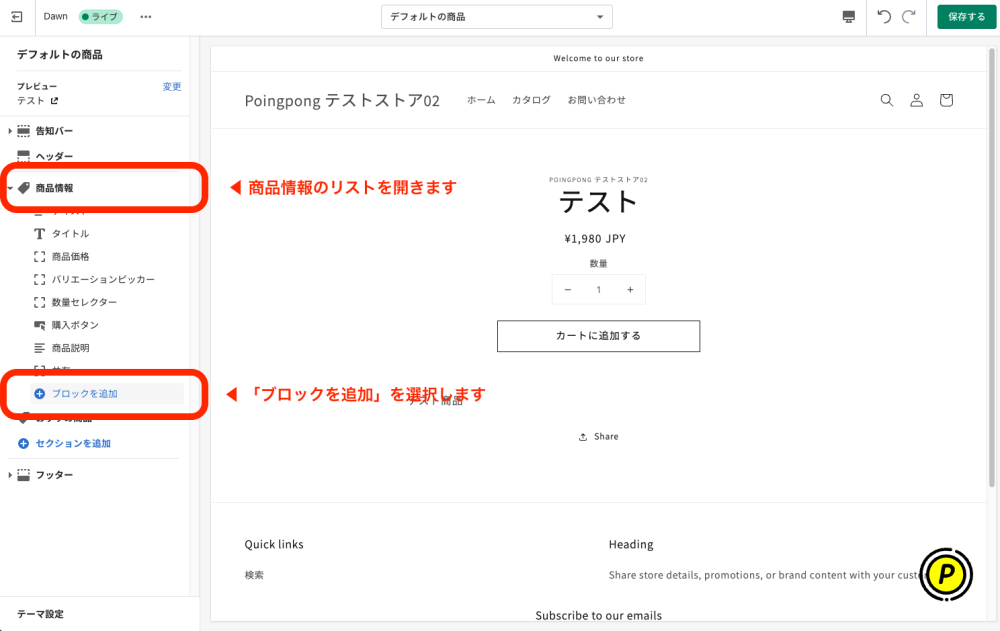
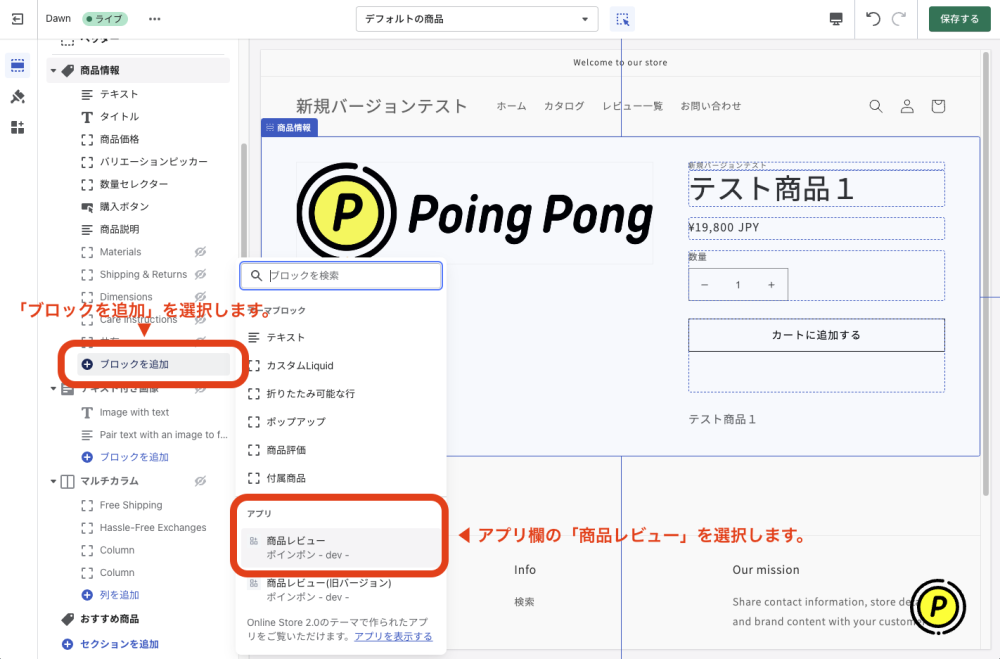
商品情報からブロックを追加を選択します

「アプリ」内の「商品のレビュー」を選択します。

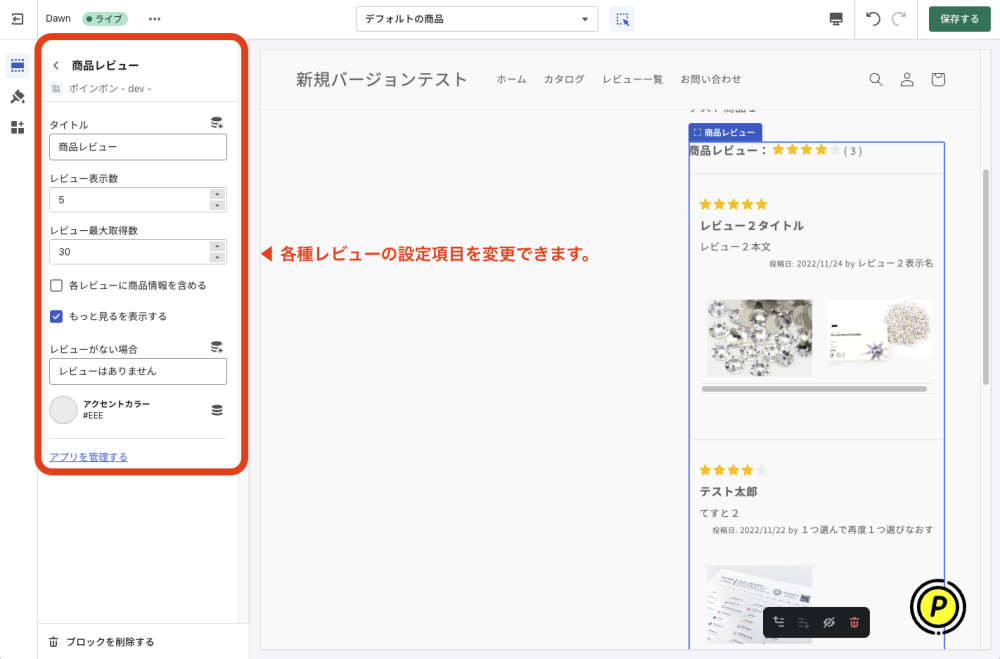
「この商品のレビュー」を選択するとアプリの表示設定を細かく設定することができます。

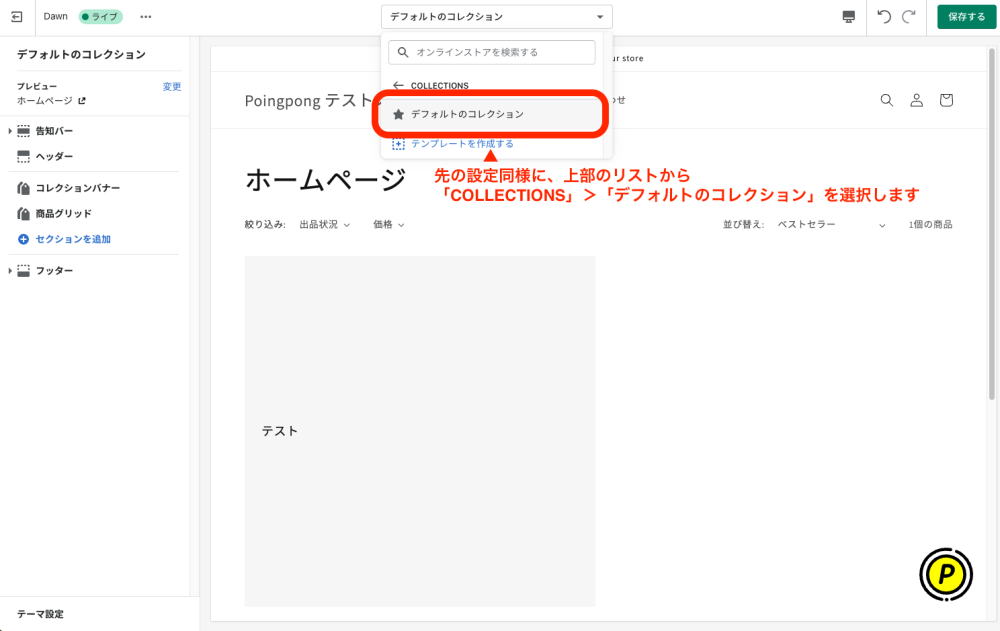
画面上部のドロップダウンリストから
「COLLECTIONS」>「デフォルトのコレクション」を選択します。

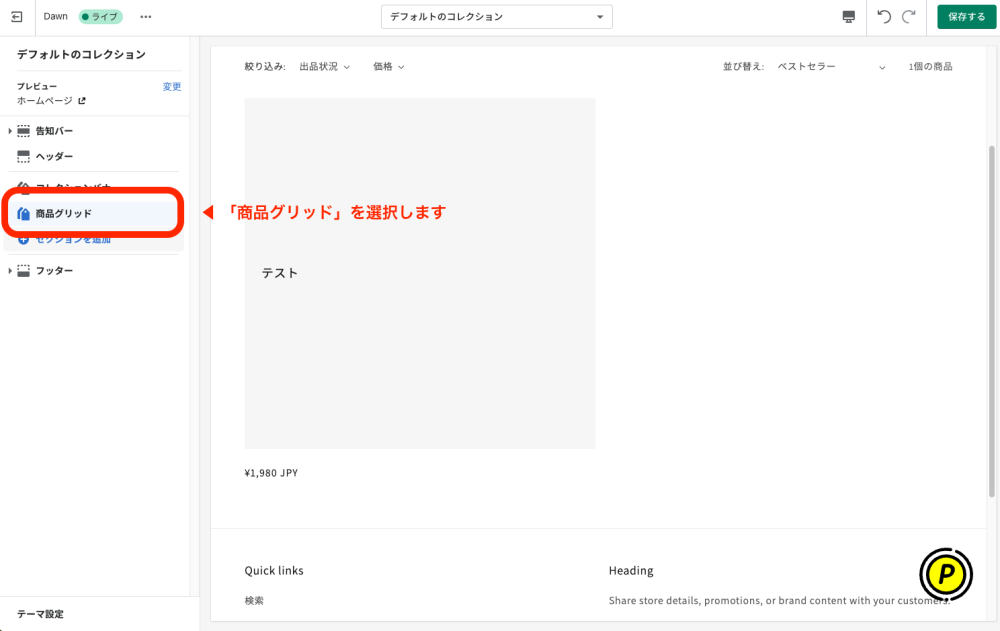
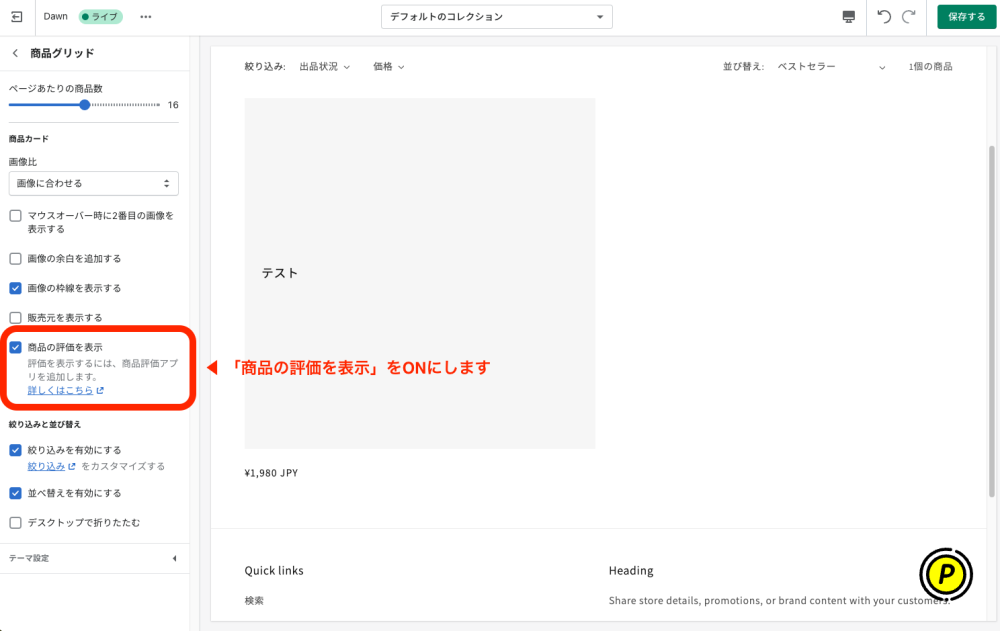
「商品グリッド」を選択します

「商品の評価を表示」をONにします。
※この部分の表記はテーマに依存しているため、表記方法や選択方法が異なります。詳細はテーマのマニュアルなどをご覧ください。

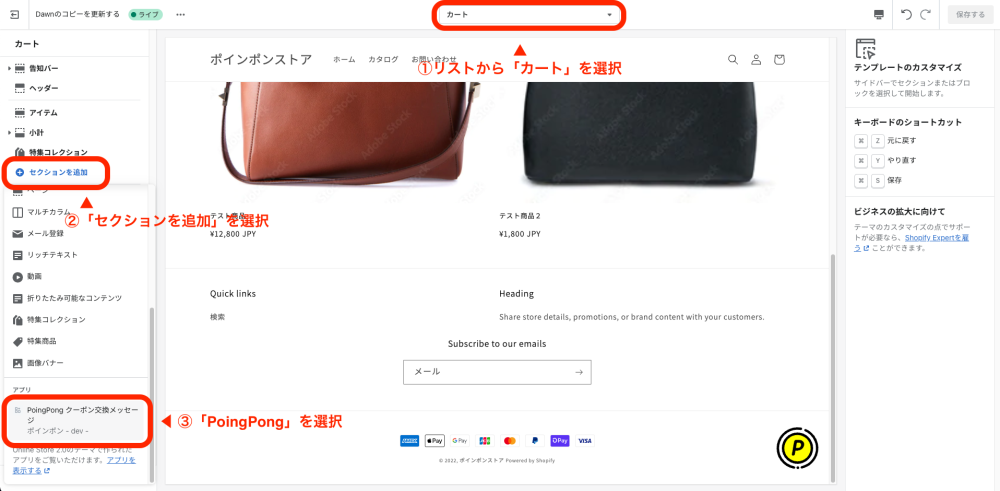
画面上部のドロップダウンリストから
「カート」を選択して、「セクションを追加」からポインポンを追加します。

プレビューをご確認いただきながら位置を調整してください。
以上で設定は完了です。保存するを選択して設定を終了してください。