

初期設定
こちらはShopifyのテーマがセクションに対応していない場合の設定方法となります。
ご利用中のShopifyのテーマがセクションに対応している場合は、こちらを参照ください。
ストアに表示されるポイントの確認、使用、レビュー投稿を行う「P」マークの表示設定です。
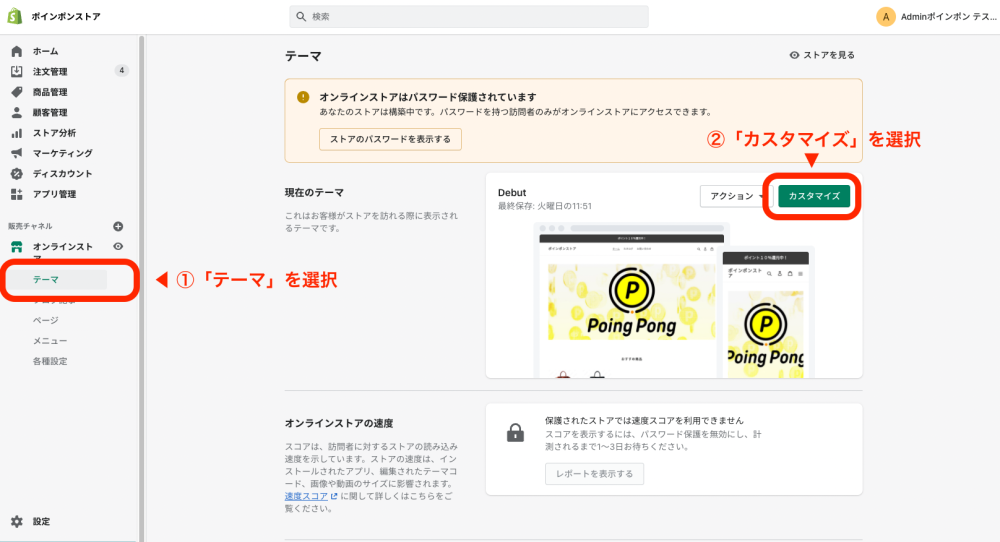
Shopify管理画面から「テーマ」を選択し、「カスタマイズ」を選択します。
「オンラインストア」>「テーマ」>「カスタマイズ」を選択します。

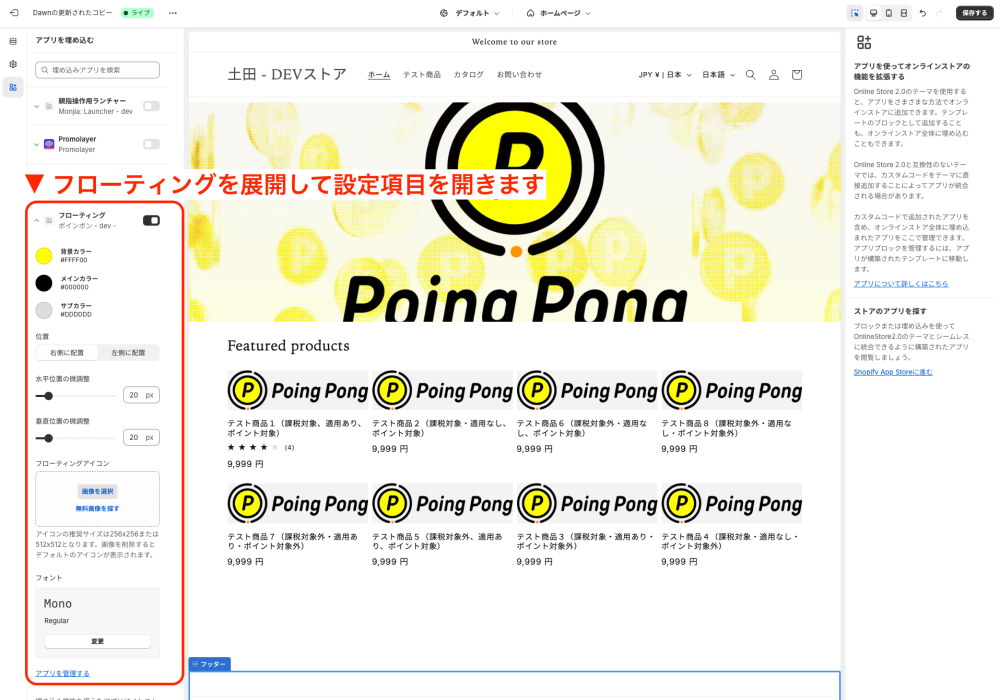
「テーマ設定」から「アプリを埋め込む」を選択し、アプリを有効にします。

アプリ名を選択すると、設定項目が展開表示されます。
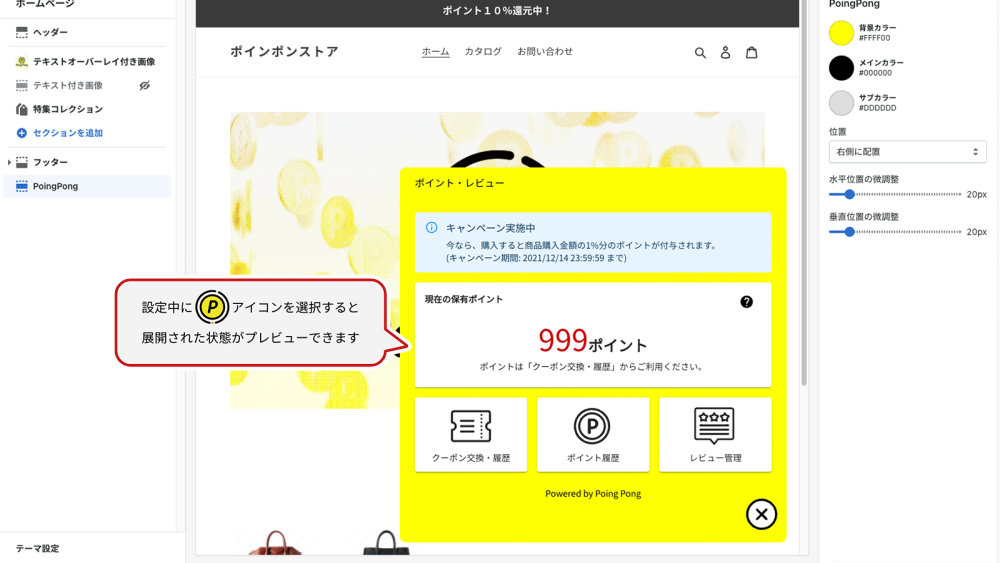
カラーリングや位置を調整できますので、お好みに合わせて設定ください。

背景カラー
マークやメニュー画面の内側の色となります。
メインカラー
マークの外側やメニュー画面の文字色に使われる色となります。
サブカラー
ボタンや強調表示などに使われる影色です。
位置
基準点と、基準点からどの程度ずらして表示するかを設定できます。
フローティングアイコン
「P」マークを任意の画像に変更することができます。アイコン変更時カラー設定はアイコンに反映されず、メニュー画面のみに反映されるようになります。
アイコンの画像ファイルは、フォーマットがjpeg、png、gifのいずれか、アスペクト比が1:1、サイズが256ピクセル×256ピクセル、または512ピクセル×512ピクセルの画像をご用意ください。
フォント
フローティング内のフォントを変更することができます。Shopifyに用意されているフォントをご選択ください。SEO的にはシステムのフォントを選択することで追加の読み込みがなくなるため若干有利に働きます。
変更中に「P」マークをクリックするとメニュー画面が表示され、各カラーがプレビューされます。

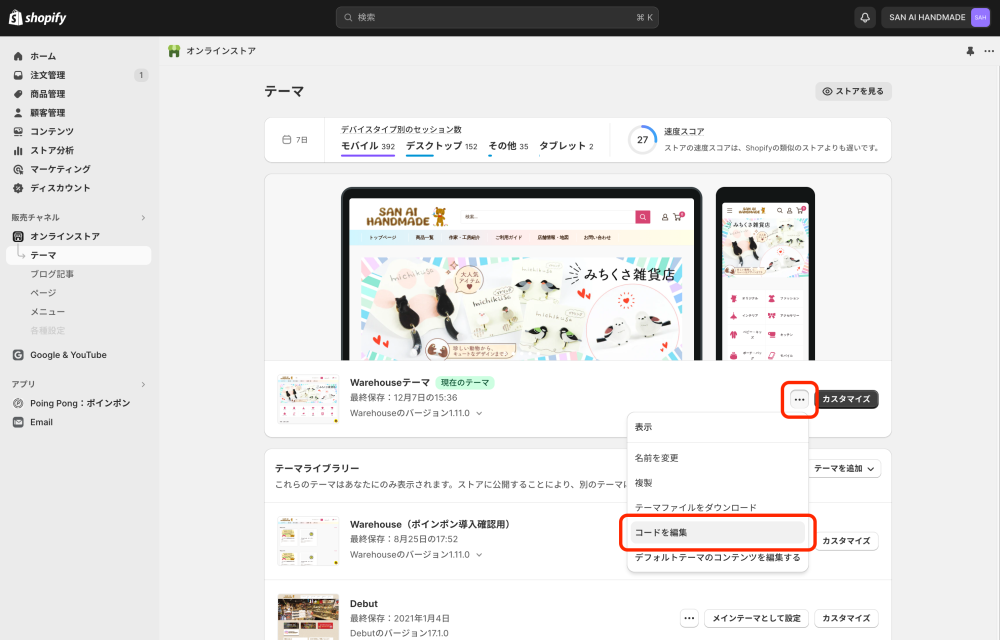
テーマカスタマイズの隣にある「・・・」メニューを開き、「コードを編集」を選択します。

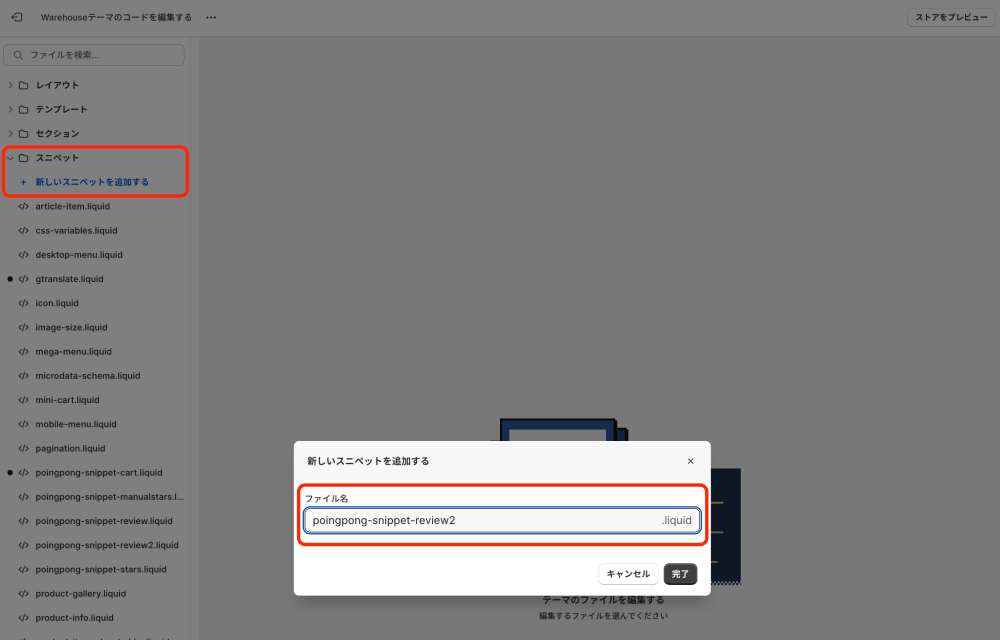
左メニュー内の「snippet(スニペット)」を選択し、「新しいスニペットを追加する」を選択します。

ファイル名入力欄が表示されますので、以下のファイルを順番に作成します。
同様に、左メニューのsections(セクション)の項目に「新しいセクションを追加する」から以下のファイルを作成します。
さらに、左メニューのtemplates(テンプレート)の項目に「+新しいテンプレートを追加する」から以下のファイルを作成します。
※page.は自動的に入力されるため、実際に入力poingpong-reviewsを入力してください。
ファイルの名称は任意の名前でも問題ございませんが、以降の説明においては上記の名前で登録いただいた前提の内容となります。ご注意ください。
下記のリンクよりコードを入手します
poingpong-snippet.zipをダウンロードする
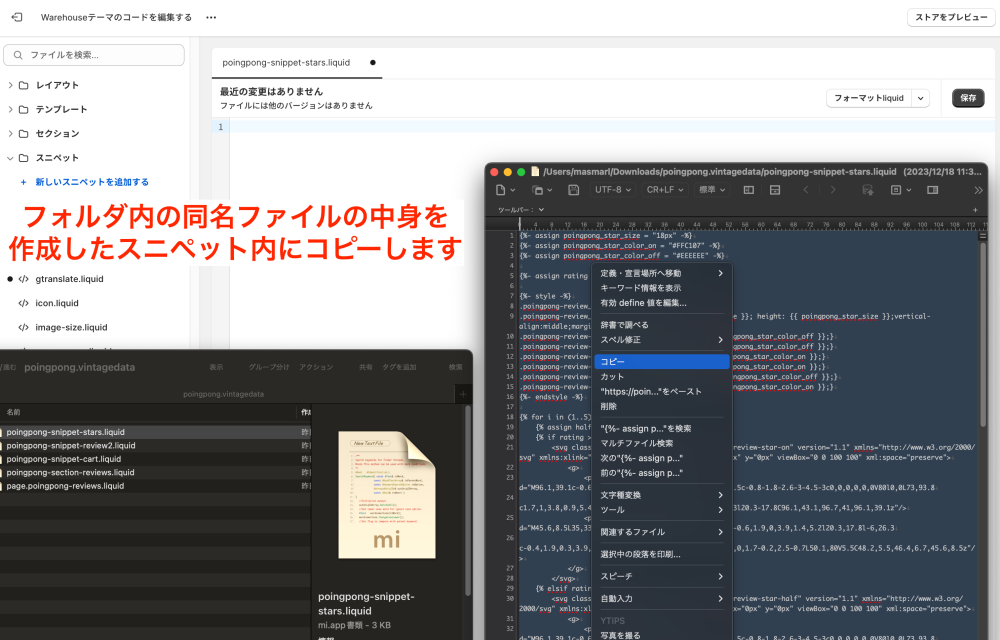
ファイルを展開し、テキストエディタなどで中身を開き、同名の作成したファイルにコピー&ペーストします。

この作業は下記の作成した5つのファイルについて全て行ってください。
レビューを表示するために下記のコードを挿入します。
{% render 'poingpong-snippet-review2' %}
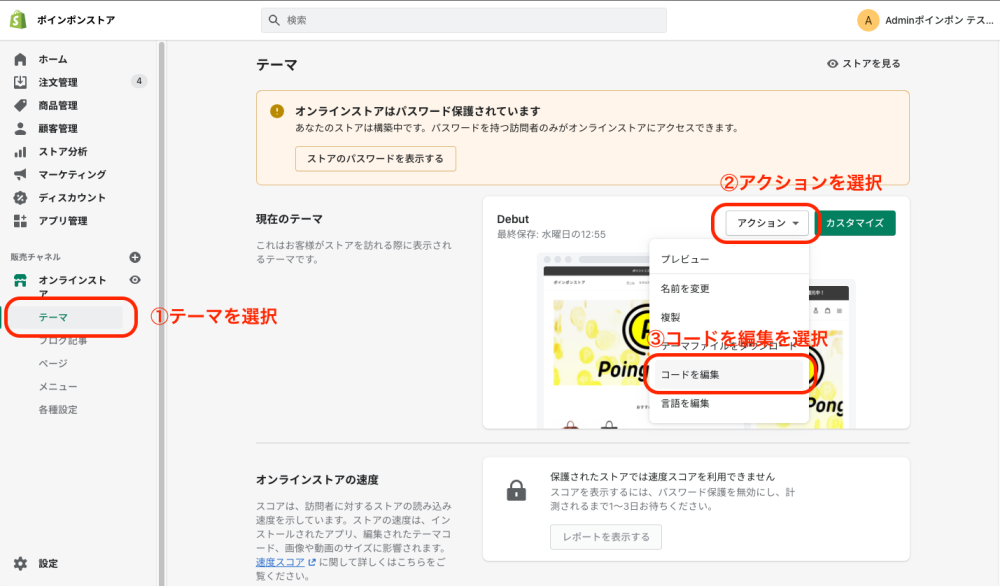
メニューから「オンラインストア」>「テーマ」を選択し、「アクション」から「コードを編集」を選びます。

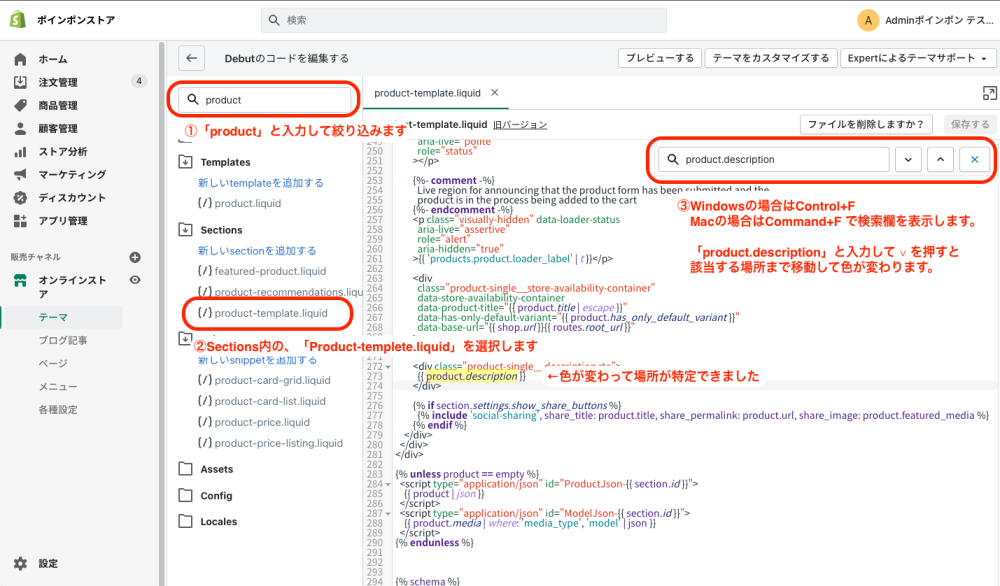
コード編集画面で、コードを挿入する場所を探します。

図では一般的な位置である、商品説明欄(product.description)の下に表示する設定です。
位置を変更したい場合は、挿入したい場所の該当タグを調べて設定をしていただきますようお願いします。
設定が難しい場合は有償となりますがサポートさせていただきますので、ホームページのお問い合わせフォームよりご連絡ください。
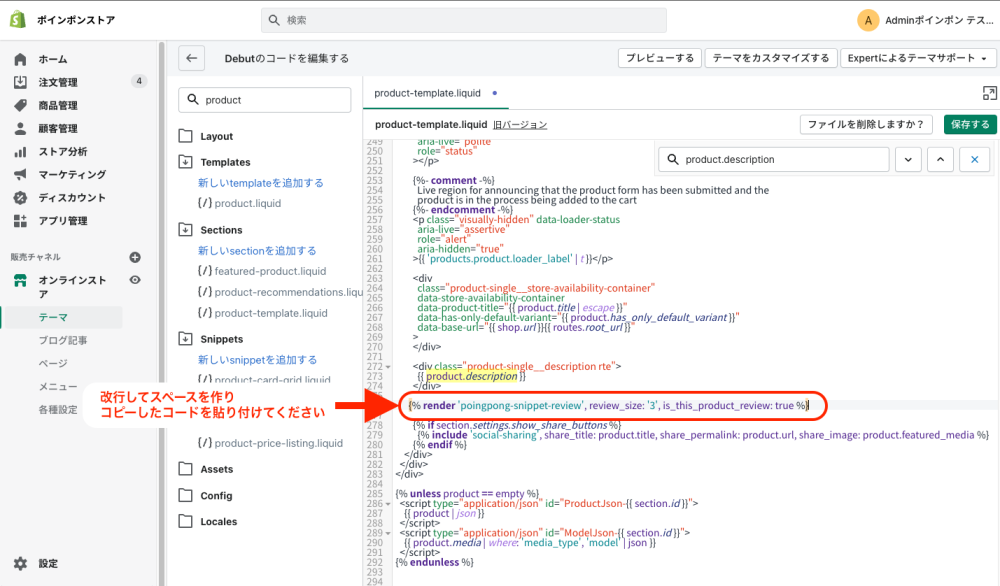
挿入したい場所にコードを貼り付けます。

コードの挿入が終わったら、右上にある「保存する」を選択して、設定は完了です。
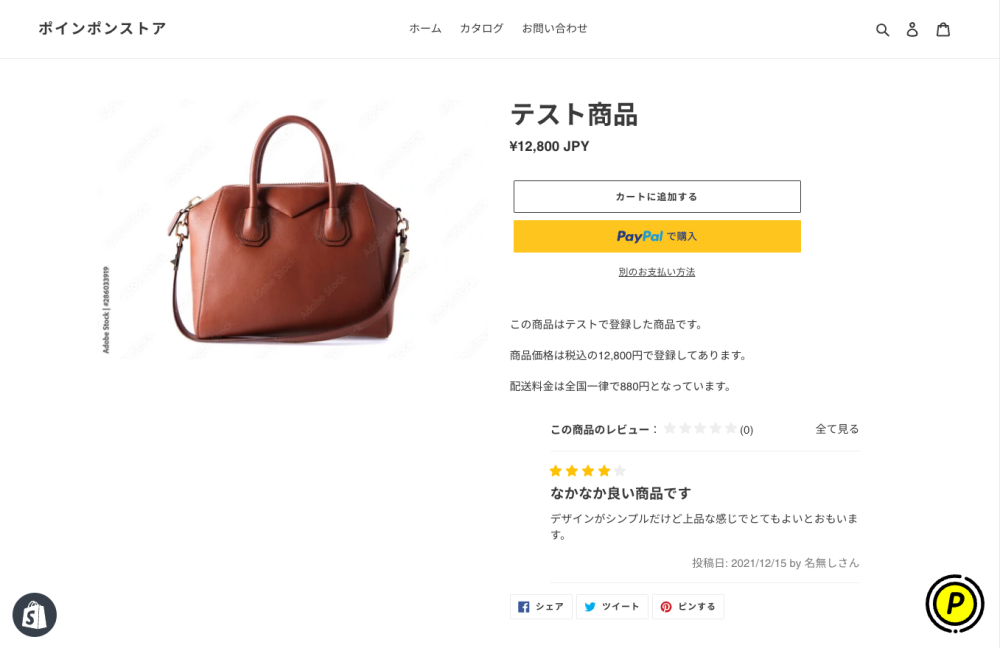
ショップを開き該当する場所にレビューが表示されているか確認してください。

今回はProdut.description= 商品説明欄の後ろに設置する例を挙げましたので、商品説明の後にレビューが表示されています。
※レビューの投稿がないと表示されないため、確認時はテストアカウントおよびテスト商品等でお試しください。
商品ページへのレビュー表示同様に、サムネイル用のコードをコピーします。
{% render 'poingpong-snippet-stars', rating: product.metafields.poingpong.rating, rating_count: product.metafields.poingpong.rating_count %}
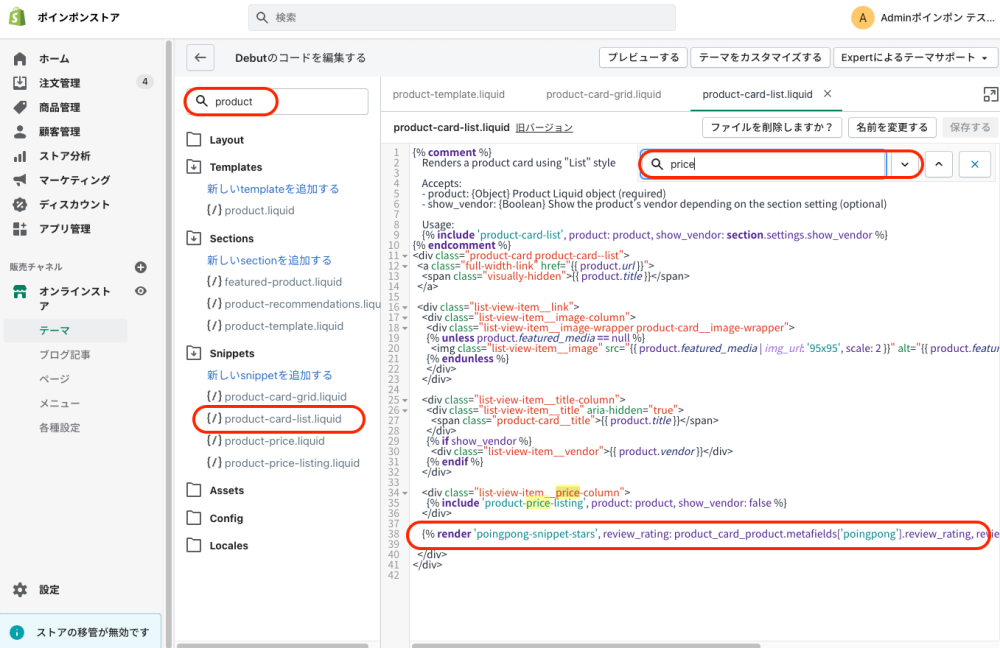
商品ページへのレビュー表示同様に、該当するファイルを探します

この例の場合「Snippets」>「Product-card-list.liquid」および「Product-card-grit.liquid」に挿入コードを追加します。
※テーマによってファイルや挿入位置が異なります。
こちらも設定が難しい場合は有償となりますがサポートさせていただきますので、ホームページのお問い合わせフォームよりご連絡ください。
コードの挿入が終わったら、右上にある「保存する」を選択して、設定は完了です。
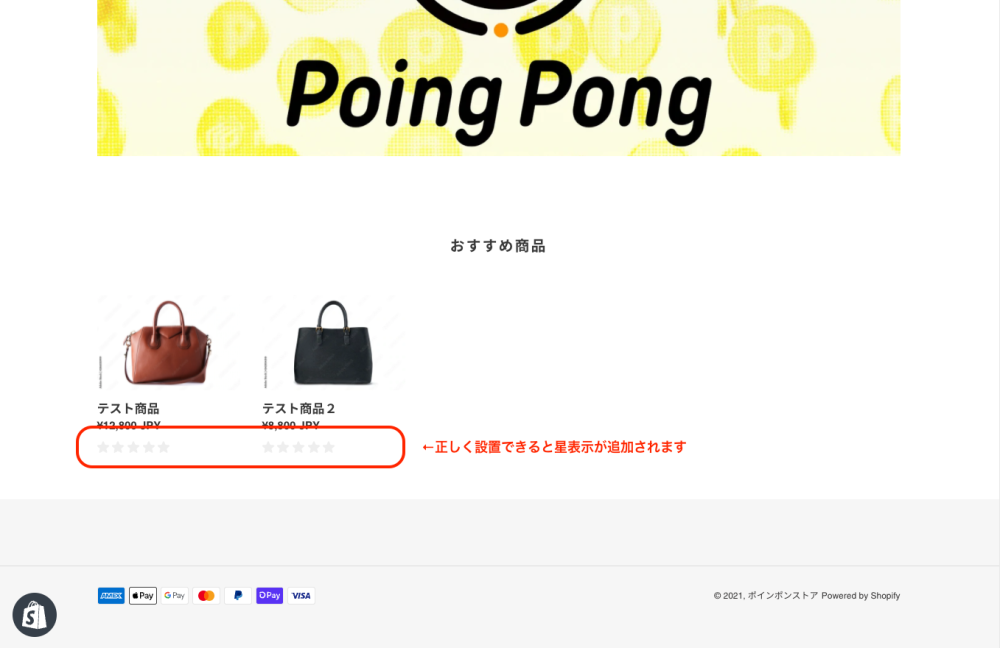
ショップを開き該当する場所にレビューが表示されているか確認してください。

商品ページへのレビュー表示同様に、サムネイル用のコードをコピーします。
{% render 'poingpong-snippet-cart' %}
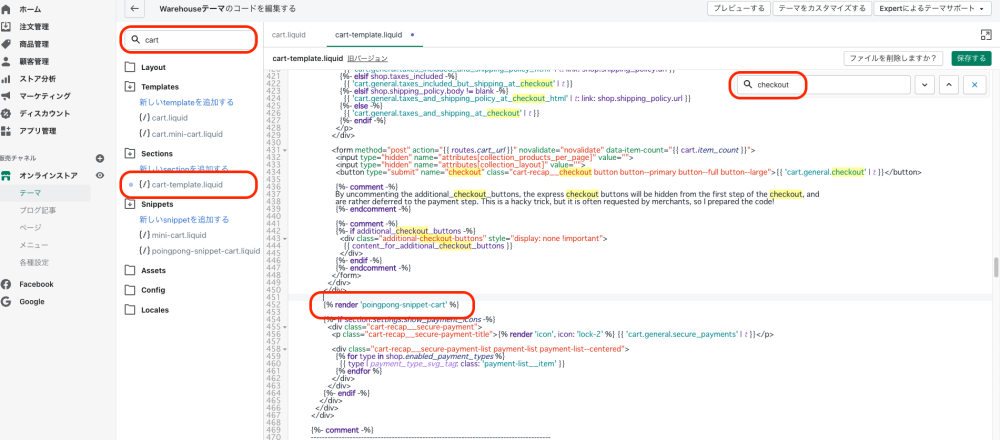
商品ページへのレビュー表示同様に、該当するファイルを探します

この例の場合は「Sections」>「cart-templete.liquid」に挿入コードを追加します。
※テーマによってファイルや挿入位置が異なります。
こちらも設定が難しい場合は有償となりますがサポートさせていただきますので、ホームページのお問い合わせフォームよりご連絡ください。
コードの挿入が終わったら、右上にある「保存する」を選択して、設定は完了です。
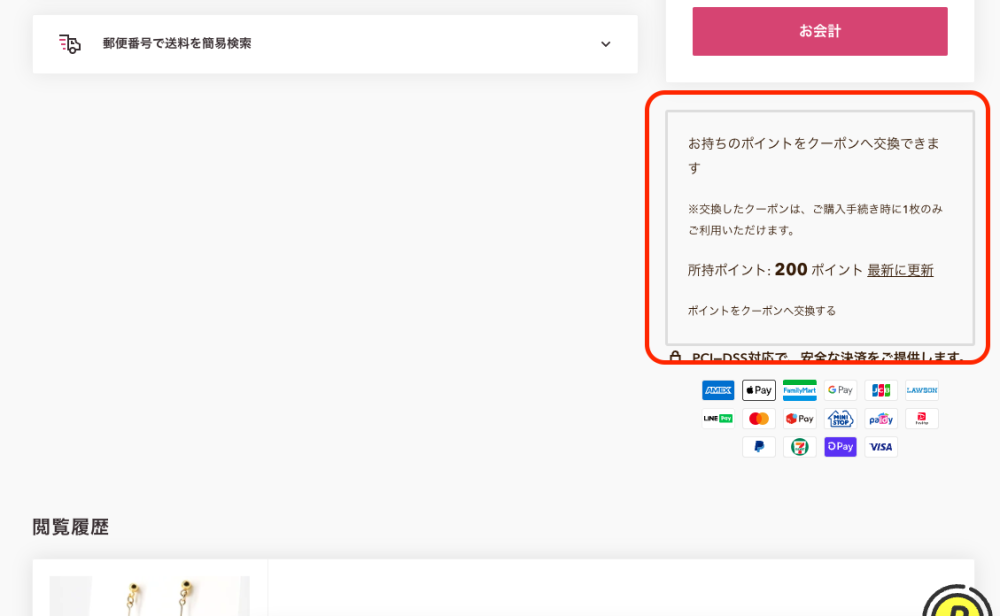
ショップを開き該当する場所にレビューが表示されているか確認してください。

以上で、設定は完了です。